
大家好,我們又見面了,今天我們要做什麼呢? 今天 RS 想要讓 Django 顯示我自己的首頁,這樣我才可以開始做我想要的功能嘛!
我現在有一個 html 檔:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RS shop</title>
<h1 align="center">RS 的 Django 測試</h1>
</head>
<body>
<div align="center">
<form method="post" action="./api/username">
你的名字:<input type="text" name="username" placeholder="name">
<button type="submit">送出</button>
</form>
</div>
</body>
<br>
<br>
<footer>
<div align="center">Made by RS, 2020-02-07</div>
</footer>
</html>
長這樣,可以注意到網址是本地端網址:

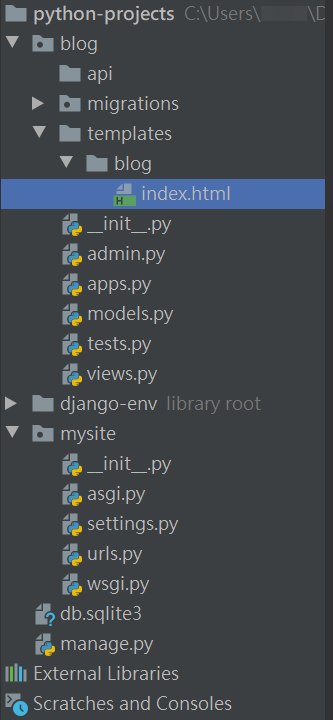
我的專案架構是

我把要當成首頁的 index.html 檔,放在 /templates/blog/ 底下。
urls.pyurls.py 所定義的是 「告訴 Django,我們接收到這樣的一個網址,該怎麼做?」,該找出哪一個 html 頁面給使用者看呢?
from django.conf.urls import url
# 我們在 blog/views.py 裡面定義一個 hello 的 function
from blog.views import hello
urlpatterns = [
# 代表 127.0.0.1:8000/
url(r'^$', hello),
# 代表 127.0.0.1:8000/blog/,
# 將會執行 blog/views.py 裡面的 hello function
url(r'^blog$', hello)
]
2020-02-08 更新
感謝網友 e96031413 更正,url()是 django 2.0 以前的用法,現在 django 2.0 之後,都是使用path(),可以參考 [Python] Django 2.0 以 path 函式設定 urlpatterns,這篇有介紹 path() 該怎麼用。
blog/views.pyfrom django.shortcuts import render
def hello(request):
context = {}
# 表示會載入 templates/blog/index.html
return render(request, 'templates/blog/index.html', context)
$ python manage.py runserver

看到網址是 127.0.0.1:8000,就代表你成功了!
這就是我們明天要提的 API。
大家應該能明顯感覺到,今天這篇文章和前幾天的文章很不一樣,因為我覺得前幾天實在是太貪心了,我很努力在一篇文章中,塞入整天所學習到的內容、想容易讓人看得懂的舉例,並且還要兼顧系統性、可閱讀性,這樣的工作量對我來說真的很硬。因為花很多時間在寫文章,反而壓縮到我學習的時間,所以我做了這樣的嘗試,限縮文章的主題、讓文章的目標更明確,不知道你們的想法如何,如果有任何建議歡迎在底下留言。
我是 RS,這是我的 不做怎麼知道系列 文章,我們 明天見。
喜歡我的文章嗎? 趕快來看看我都發了什麼文章吧:我的文章目錄
歡迎閱讀我的上一篇: [不做怎麼知道系列之Android開發者的30天後端養成故事 Day4] - 動手做做看 #捲起袖子 #初探Django # DjangoHelloWorld
歡迎閱讀我的下一篇: [不做怎麼知道系列之Android開發者的30天後端養成故事 Day6] - 運用框架的槓桿 #前後端怎麼結合 #框架的威力 #Django Template Engine

寫的相當的清楚明確欸,如果我那時學Django有看到你的文章應該可以省下很多時間XD
不過url(r'^blog$', hello)似乎是舊版的寫法了
目前Django 2.0之後的版本已經換成path函式,可參考以下連結
http://blog.e-happy.com.tw/django2-0-%E4%BB%A5-path-%E5%87%BD%E5%BC%8F%E8%A8%AD%E5%AE%9A-urlpatterns/
感謝你的鼓勵!
這樣我可以比較放心照這樣的模式寫下去了XD
不過url(r'^blog$', hello)似乎是舊版的寫法了
目前Django 2.0之後的版本已經換成path函式,可參考以下連結
http://blog.e-happy.com.tw/django2-0-%E4%BB%A5-path-%E5%87%BD%E5%BC%8F%E8%A8%AD%E5%AE%9A-urlpatterns/
原來如此!
我就在想說 url() 跟 path() 都可以通,到底差在哪
一個恍然大悟的概念
謝謝你 <3
哈囉 e96031413,已經把你提供的連結更新到文章囉,再次感謝你~
安安
如果blog裡沒有/templates的資料夾,請問要自創阿
目前照著方法試結果開啟頁面出現TemplateDoesNotExist at/
blog/index.html
我猜應該是我urls.py 路徑錯了
如果index.html放在blog
是 path('', hello),
path('/blog/index.html', hello) 嗎? @@
templates資料夾要自己創
我一開始也遇到跟你一樣問題
我的解法是
return render(request, 'your_app_name/index.html')
這樣就過了
paul12999
抱歉我最近在處理緊急重要的事情,沒辦法即時回覆TemplateDoesNotExist 是 Django 找不到你指定的 html 檔
是 html 路徑的問題,可以試試看樓上講的那個解法,
主要還是要看你 html 放在哪裡,相對路徑多嘗試幾個
還有路徑最前面要不要 /,都嘗試看看就可以知道路徑怎麼放了
不是 urls.py 的問題, urls.py 是網址路徑